1. 선택창만들기(계절)
계절에 따라 메인메이지의 노래들이 정렬이 되도록 설계를 해야하는데 입력을 하다가 오타가 나거나 여러 계절을 적었을 때에는 그 계절에 해당되지 않을 수도 있겠다는 생각이 들었다.
일정한 값을 supabase에 전달하게 하기 위해서 선택창을 사용하기로했다.

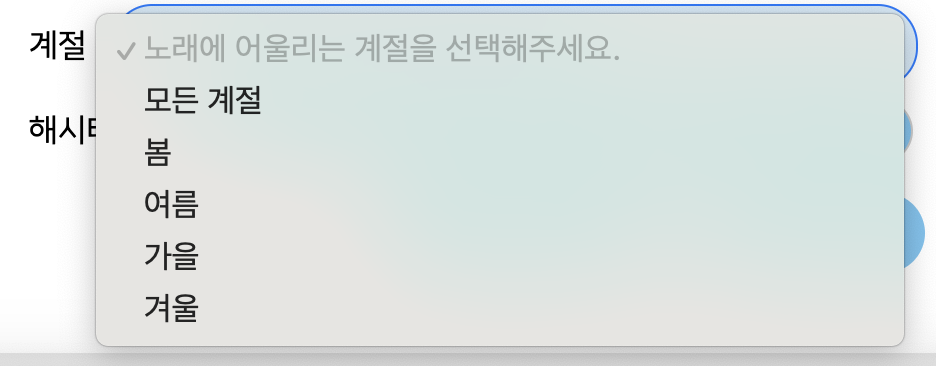
위와 같이 선택창을 사용하면 supabase에 일정한 값으로 들어갈 것 같았다.
아래와 같이 select 태그를 사용하여 코드를 작성하였다.
const options = [
{ value: "", label: "노래에 어울리는 계절을 선택해주세요.", disabled: true },
//disabled를 통해 선택이 안되도록 한다.
{ value: "전체", label: "모든 계절" },
{ value: "봄", label: "봄" },
{ value: "여름", label: "여름" },
{ value: "가을", label: "가을" },
{ value: "겨울", label: "겨울" }
];
<Style.Genre>
<label>계절 : </label>
<select value={selectedSeason} onChange={handleSeasonChange}>
{options.map((option) => (
<option key={option.value} value={option.value} disabled={option.disabled}>
{option.label}
</option>
))}
</select>
</Style.Genre>
- key={option.value}: option.value를 key로 사용하여 각 옵션을 고유하게 식별한다.
- value={option.value}: 선택된 옵션이 무엇인지 결정할 때 value 속성이 사용된다. 사용자가 해당 옵션을 선택하면 select 요소의 값이 이 value 값으로 설정된다.
- disabled={option.disabled}: 이 속성은 옵션을 비활성화할지 여부를 결정한다. 사용자가 선택할 수 없는 기본 안내 옵션("노래에 어울리는 계절을 선택해주세요.")은 disabled 속성이 true로 설정하여 계절 선택을 클릭했을 때 "봄", "여름", "가을", "겨울", "모든계절" 중 하나를 꼭 선택하도록 하기위해 넣었다.
- {option.label}: 각 옵션에 표시될 텍스트로 "봄", "여름", "가을", "겨울", "모든계절"이 표시된다.
2. 해시태그 만들기
해시태그를 만들기 위해 구글링을 통해 코드를 알 수 있었는데
const onKeyUp = useCallback(
(e) => {
if (e && e.currentTarget) {
const value = e.currentTarget.value.trim();
if (e.keyCode === 13 && value !== "") {
setHashArr((prev) => [...prev, value]);
setHashtag("");
}
}
},
[hashtag]
);위의 코드는 엔터(keyCode가 13이다.) 를 쳤을 때 해시태그가 입력되도록 하는 코드이다.
- const value = e.currentTarget.value.trim(); : 입력 필드의 값을 가져오고, 문자열의 양 끝에 있는 공백을 제거한 후 value 변수에 저장한다. (trim(): 양 끝 공백을 제거하는 메서드)
const handleTagClick = (tagToRemove) => {
setHashArr((prev) => prev.filter((tag) => tag !== tagToRemove));
};위의 코드는 클릭을 했을 때 해시태그가 사라지게 하는 코드이다.
const onChangeHashtag = (e) => {
setHashtag(e.target.value);
};
const onKeyUp = useCallback(
(e) => {
if (e && e.currentTarget) {
const value = e.currentTarget.value.trim();
if (e.keyCode === 13 && value !== "") {
setHashArr((prev) => [...prev, value]);
setHashtag("");
}
}
},
[hashtag]
);
const handleTagClick = (tagToRemove) => {
setHashArr((prev) => prev.filter((tag) => tag !== tagToRemove));
};
해시테그입력과 삭제의 전체 코드는 위와 같다.