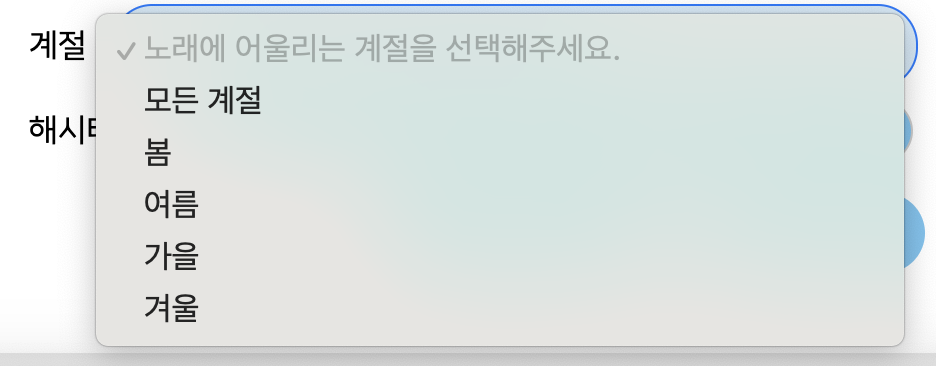
1. 선택창만들기(계절)계절에 따라 메인메이지의 노래들이 정렬이 되도록 설계를 해야하는데 입력을 하다가 오타가 나거나 여러 계절을 적었을 때에는 그 계절에 해당되지 않을 수도 있겠다는 생각이 들었다.일정한 값을 supabase에 전달하게 하기 위해서 선택창을 사용하기로했다.위와 같이 선택창을 사용하면 supabase에 일정한 값으로 들어갈 것 같았다.아래와 같이 select 태그를 사용하여 코드를 작성하였다. const options = [ { value: "", label: "노래에 어울리는 계절을 선택해주세요.", disabled: true }, //disabled를 통해 선택이 안되도록 한다. { value: "전체", label: "모든 계절" }, ..